The map performs well on different mobile devices, offering a responsive design that adjusts to various screen sizes. The interactive features, such as search functionality and zoom controls, function smoothly on both iOS and Android devices.
Suggestions for Improving the Mobile Experience
- Optimized Image Loading: Implement lazy loading or compression techniques to reduce page load times and enhance responsiveness.
- Touch-Friendly Interface: Ensure touch targets are sufficiently large and spaced apart to prevent accidental taps or overlaps.
- Simplified Navigation: Consider adding a dedicated mobile menu or simplifying the navigation bar to improve ease of use on smaller screens.
- Location Services: Integrate location services to allow users to quickly find their current location and navigate the map accordingly.
End of Discussion
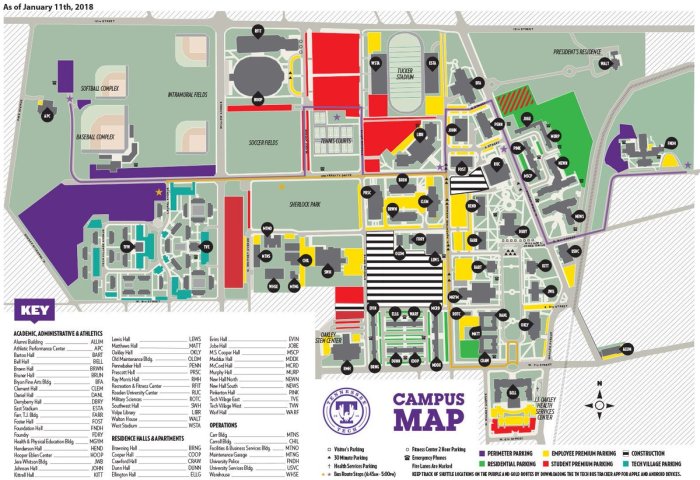
Whether you’re a prospective student, a current student, or a visitor, our campus map is your ultimate guide to Tennessee Tech. Stay connected, informed, and discover the heart of campus life.
FAQs
How do I access the interactive features of the campus map?