Use of Colors, Symbols, and Typography
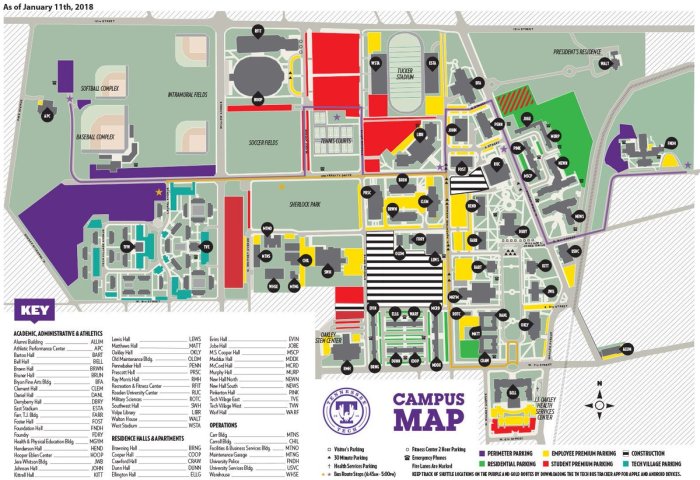
The map effectively uses colors to differentiate between different areas of the campus. Buildings and landmarks are clearly marked with contrasting colors, making them stand out from the background. The use of symbols for various facilities and amenities, such as parking lots, restrooms, and dining areas, is also helpful in quickly identifying their locations.
The typography used in the map is clear and easy to read, even on smaller screens. The font size and style are consistent throughout the map, providing a cohesive and professional appearance.
Recommendations for Enhancement
- Incorporate interactive elements: Adding interactive elements, such as clickable building names or pop-up windows with additional information, would enhance the user experience and provide more context about different locations.
- Consider using a more detailed legend: A more detailed legend would help users understand the various symbols and colors used on the map, making it easier to identify specific locations or amenities.
- Explore alternative color schemes: While the current color scheme is visually appealing, exploring alternative color schemes could provide greater accessibility for users with different visual impairments.
Mobile Optimization
Assessing the mobile optimization of the campus map is crucial to ensure a seamless user experience on various mobile devices.